1. Acquisition > Use Contrast For Your CTA
Use contrast for your CTA to reduce SaaS churn
Use of contrasting CTA buttons and text have a drastic impact on conversions, churn, and retention. Right color at the right location is all your SaaS needs on its landing page.
●● INTUITIVENESS
How to use the technique
- Identify a landing page and tweak its CTA to begin with. Start with one CTA at a time, measure the impact of the change, take necessary action, and repeat. Read this detailed churn optimization framework.
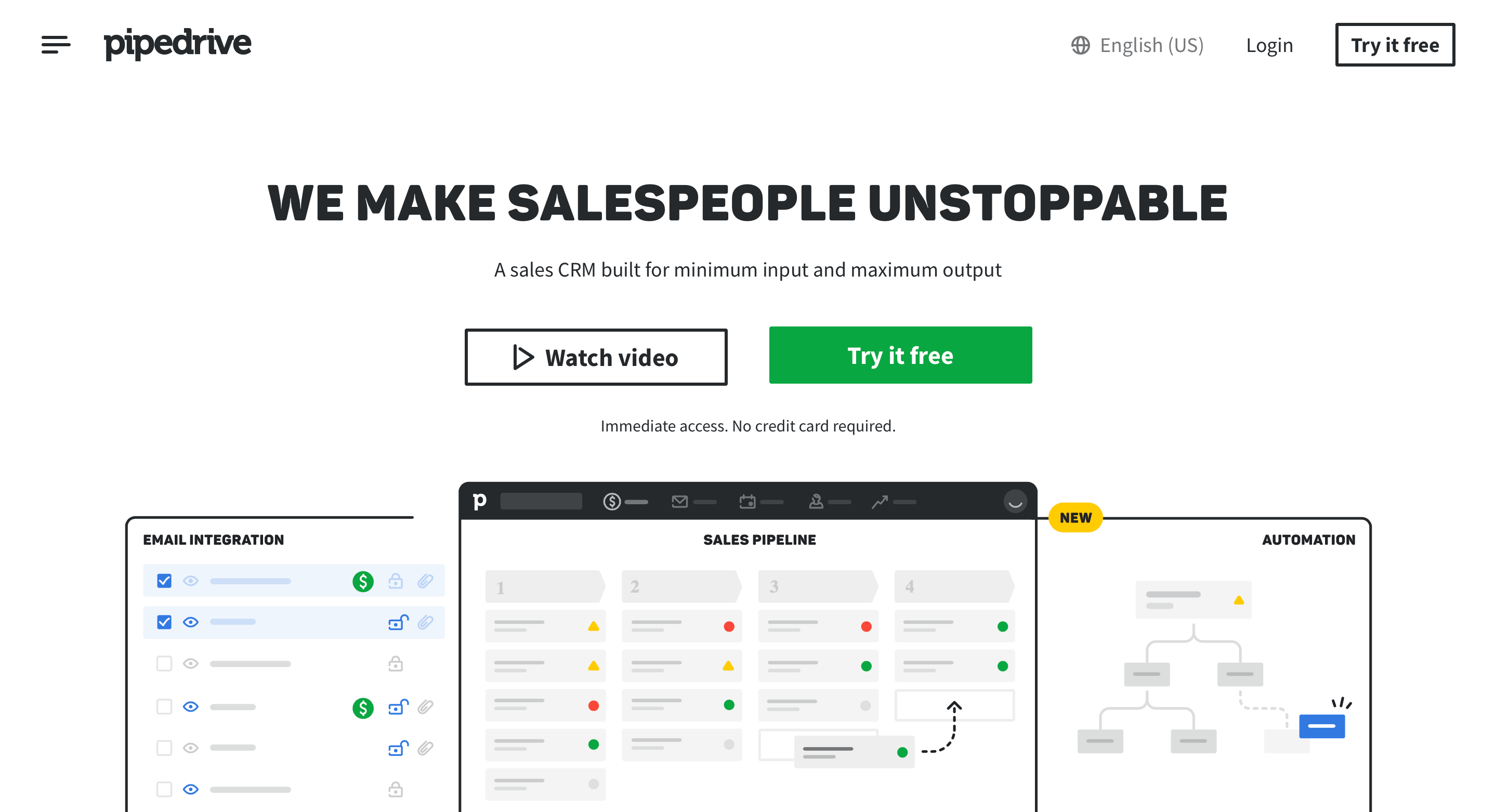
- Make CTA prominent. The purpose of CTA is to get the attention of the visitors. This is why you should use contrasting colors to make it stand out from the rest of the content and all other elements on the page.
- Link CTA color to a buyer persona. Men and women like different colors. Using appropriate colors for CTAs based on audience demographics, culture, and personal likes will significantly boost conversions and churn.
- Use dark CTA colors on white background. If your landing page has a lot of white space and its background is white, use red, blue, black, and other dark colors for CTAs.
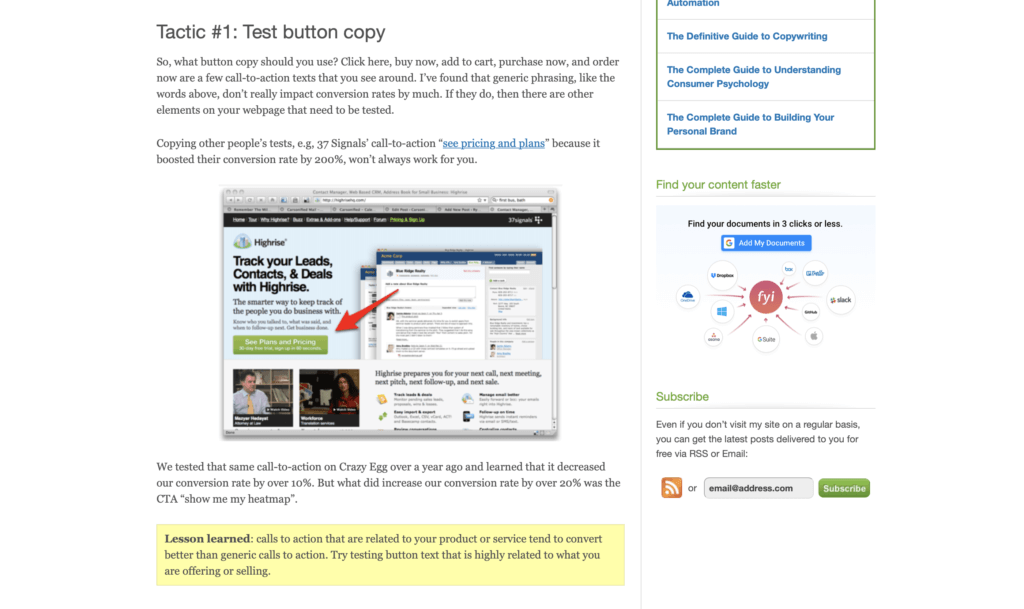
- Change the CTA text including text font, color, and CTA. It isn’t always the color of the button that matters. Test all CTA conversion optimization options.
- Place CTAs strategically. Don’t just change the color but change CTAs location for conversion optimization and churn reduction. Place CTA close to its origin. We have this actionable guide to help you with conversion optimization for all the aspects of a landing page.
Mistakes to avoid
- There is no single best CTA color that will create a true contrasting effect. Keep testing different colors. Don’t stop. There is always room for improvement.
- Contrasting CTA button should always be RED. What color you choose for CTA depends on the surrounding elements and the overall theme of the landing page. Red isn’t always contrasting.
- Ignoring your brand. CTA color isn’t more important than your brand. Any color that violates your brand’s image or your brand’s color theme should be used with caution.

FREE OPTIMIZATION GUIDE
Stop Your SaaS From Leaking Customers With Our Proven Optimization Process
We will reveal an EXACT framework we use to improve conversion & retention rates of our SaaS clients by at least 30%.
DOWNLOAD FREE PDFResearch evidence
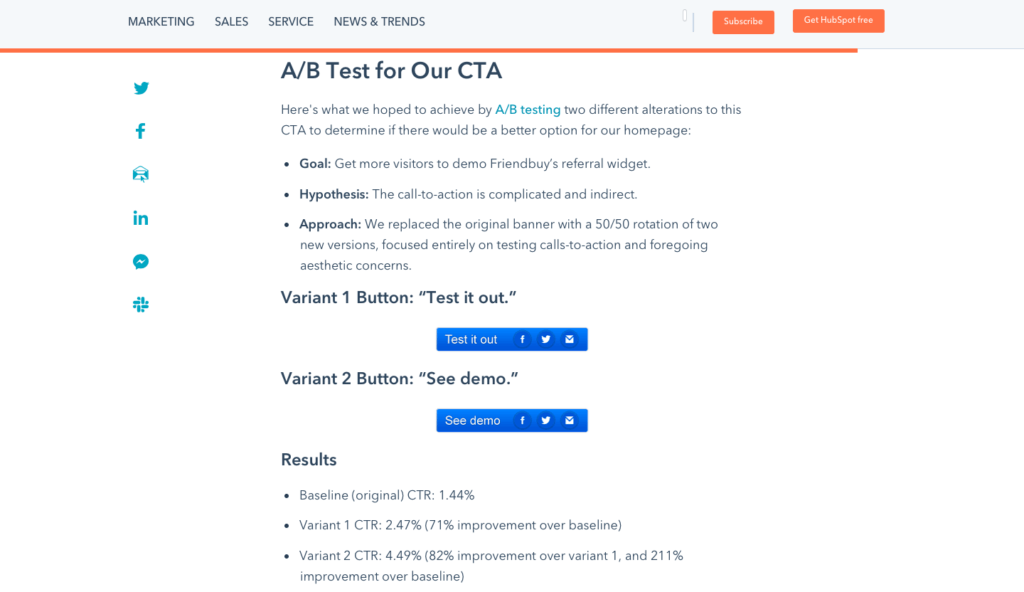
According to a HubSpot study, red CTA button outperformed the green CTA button by a whopping 21%. This was primarily due to the fact that red button created contrast and was prominent on the page.
21%
This is how contrasting red CTA button outperformed the green CTA button
Related techniques SEE ALL THE TECHNIQUES >
LOOKING FOR THE WAY TO STOP YOUR SAAS FROM LEAKING MONEY?
Download our FREE guide with the battle-tested process for SaaS conversion & retention optimization
Get a PDF with an exact step-by-step framework we use with our SaaS clients to research why their SaaS is leaking money, define optimization opportunities and run data-driven experiments that bring tangible ROI.